Purpose: I needed to convert excel spreedsheet into html tables at one point. Here I have taken that concept and made a little project that you could begin with. You could use the link below which discusses how to have Iguana convert an excel into a csv for you automatically. Also you may choose to not have this a web service but to produce an actual html page. However, as a way to display this easily, I have chosen to display as a web service and I included a csv file inside the project
Links:
- Download = Excel_to_HTML_table_From_HTTPS.zip
- Learn to use Iguana to convert your Excel sheets into comma separated value documents http://help.interfaceware.com/kb/609
Steps to Build the Channel:
- Source = From https
your url path can be anything I chose ‘html’
example of web call http://localhost:6544/html - Filter = None
- Destination = to Queue

Writing the Code:
- Open the translator in the ‘From HTTPS’ source (To Download Choose Link above)
- Save the milestone
- Run the channel
- Press on the link from the tool tip when hovering over your channel source
Review the Code:
require 'split'
function trace(A) return end
-- Search whole directory = Directory = 'edit\\admin\\other\\Patient'
Directory = 'edit\\admin\\other\\'
function main(Data)
queue.push{data=Data}
--more than one = local F = io.popen('cd '..Directory .. ' && dir *.csv /B')
local F = io.popen('cd '..Directory .. ' && dir Patient_List.csv /B')
--local F = io.popen(Directory)
local R = F:read('*a')
local Files = R:split('\n')
trace(Files)
TT = ''
for i =1, #Files do
if Files[i] and Files[i] ~= '' then
trace(Files[i])
TT = TT..'\r'..PullCSV(Directory..Files[i])
trace(TT)
end
end
net.http.respond{body=TT}
end
function PullCSV(F)
local F = io.open(F)
if F then
local L = F:read('*a')
local TableComplete = build(L)
return TableComplete
end
end
function build(csv)
if csv ~= nil and csv ~= '' then
local L = csv:split('\n')
local newT = {}
--start html table
newT[1] = "<TABLE border ='1'><TR>"
--create inside of html table
for i =2, #L do
newT[i] = "<TD>"..L[i].."</TD></TR><TR>"
newT[i] = newT[i]:gsub(',', '</TD><TD>')
end
--add one additional line to end html table
newT[#L+1] = "</TR></TABLE>"
--put it all together and return
Thtml = ''
for k,v in pairs(newT) do
Thtml = Thtml..v
end
return Thtml
end
end
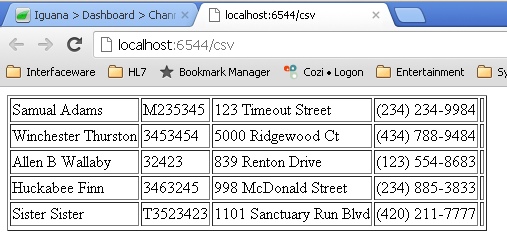
End Result
- You can make any adjustment to the HTML that you would like so that the formatting looks nicer but below is an example of the result.