A good approach to designing web service APIs
Contents
Often times vendors can end up with very tangled implementations of temporary staging tables with associated triggers to try and manage in coming and out going HL7 feeds. This can quickly become very difficult to maintain when it comes to meeting the custom requirements of many different customers. It becomes a real problem especially as a company scales out into servicing many many different sites with a larger team of integration engineers. At this point thinking through and re-configuring the approach to rely on a more modern approach of RESTful web service APIs may help to resolve this pain. Take for instance the problem of generating an outbound feed of HL7 events based off the internal application events. The problem is that other vendors will make slightly different interpretations of the ‘standard’ HL7 events and may require different levels of information. A good way to build this with a RESTful api approach is to have a method in the API something like a GetEvents call which would do something like this: http://yourapp/api?method=GetEvents&From=201001011015&To=201001011016 That can serve up a nice convenient list of events as defined by the application:
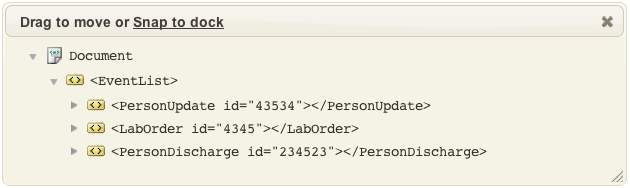
<EventList> <PersonUpdate id="43534"/> <LabOrder id="4345"/> <PersonDischarge id="234523"/> </EventList>
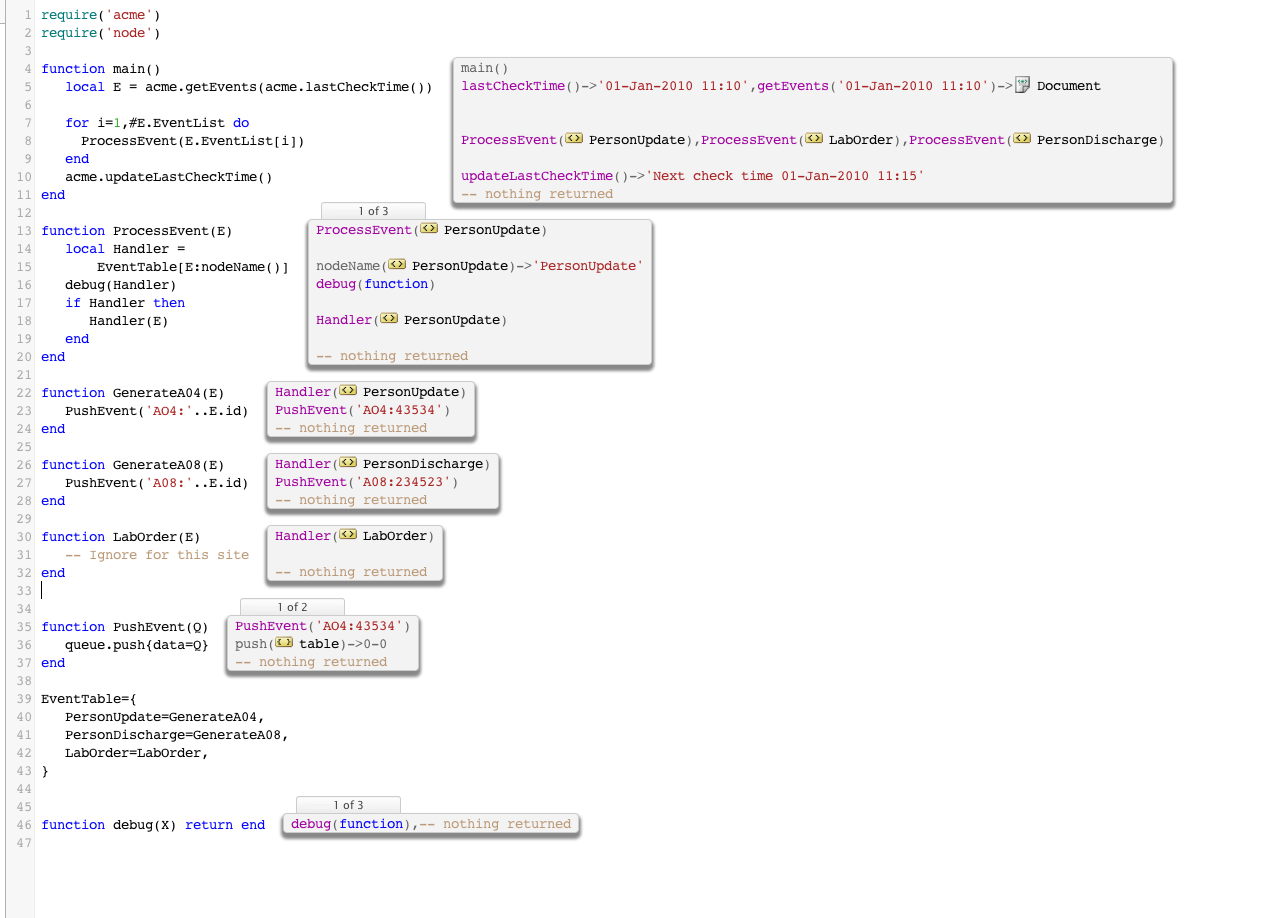
The integration engineer can then easily zip through this list and choose what corresponding HL7 messages should (if any) be generated from these events. The API can then provide other convenient ways to obtain the rest of the data in XML which can then be mapped into HL7. This screen shot shows a mock up of how a source From Translator module could use these APIs:  The idea here is to cleanly wrap up the web service APIs using this standard ‘acme’ module (replace with the name of your product) that makes it easy to generate a stream of HL7 orientated events in the queue which will then be handled by say a Translator filter instance. Going through the code the acme.lastCheckTime() and acme.updateLastCheckTime() are just a convenient way to keep track of the time window from which to query for events. The Document returned from the acme.getEvents method is an XML document that comes from the underlying GetEvents method which looks something like this:
The idea here is to cleanly wrap up the web service APIs using this standard ‘acme’ module (replace with the name of your product) that makes it easy to generate a stream of HL7 orientated events in the queue which will then be handled by say a Translator filter instance. Going through the code the acme.lastCheckTime() and acme.updateLastCheckTime() are just a convenient way to keep track of the time window from which to query for events. The Document returned from the acme.getEvents method is an XML document that comes from the underlying GetEvents method which looks something like this:  The code then loops through these events which are mapped to Lua functions shown in the code which is used to decide what specific HL7 events to push into the queue. From here the downstream Filter Translator implementation would look something like this:
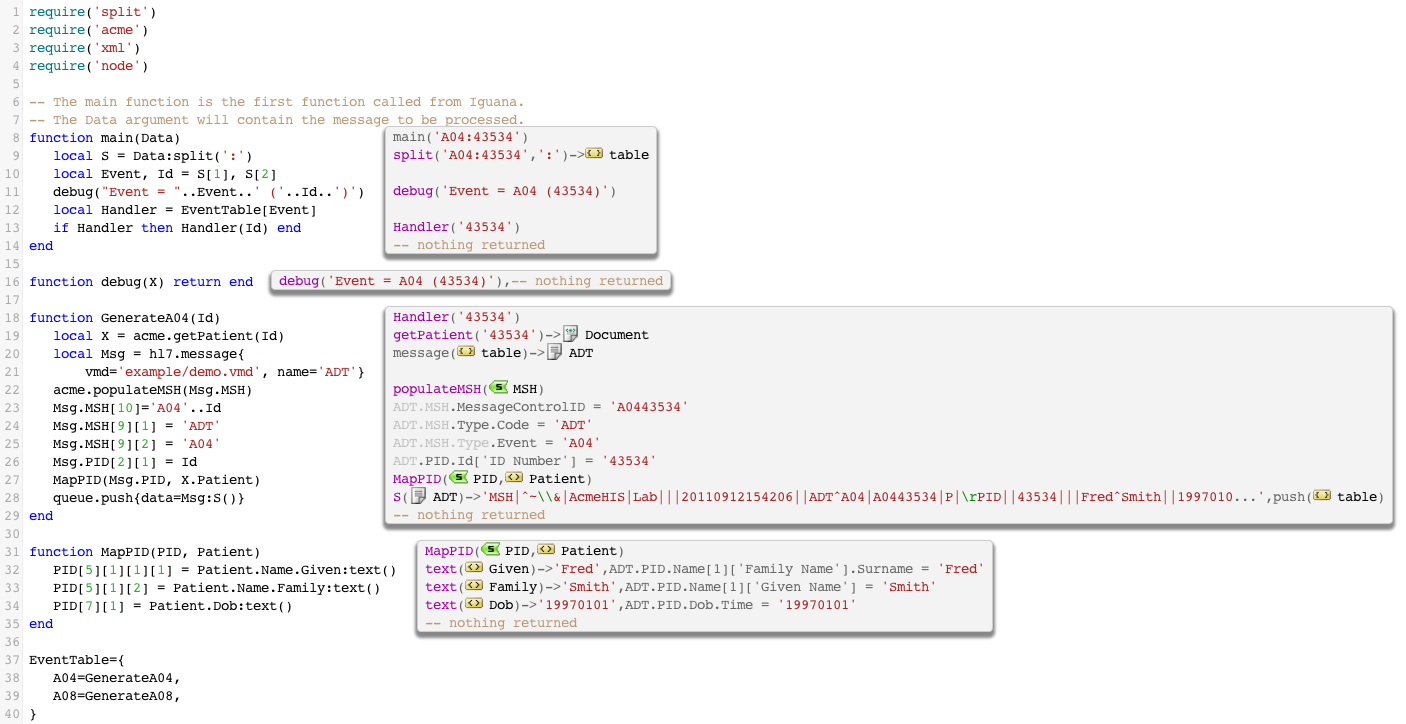
The code then loops through these events which are mapped to Lua functions shown in the code which is used to decide what specific HL7 events to push into the queue. From here the downstream Filter Translator implementation would look something like this:  In this case the screen shot shows the generation of an A04 message. The acme.getPatient(Id) is a RESTful API call which returns a XML patient document which is then easily mapped into the PID segment:
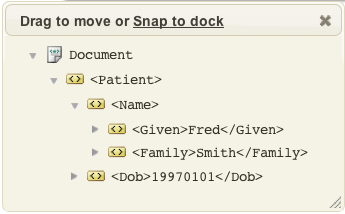
In this case the screen shot shows the generation of an A04 message. The acme.getPatient(Id) is a RESTful API call which returns a XML patient document which is then easily mapped into the PID segment:  And the example outbound HL7 message looks something like:
And the example outbound HL7 message looks something like:  Obviously in a real world application these would be fleshed out with more data but they should be enough to give the general idea. Here’s the source code to these two dummy Translator instances:
Obviously in a real world application these would be fleshed out with more data but they should be enough to give the general idea. Here’s the source code to these two dummy Translator instances:
- The From instance: From_Translator.zip
- The Filter instance: Filter_Translator.zip
