Hello world script
Contents
The first cut of our web app script will:
- Log each incoming HTTP request, very important for development.
- Output a simple hello world message.
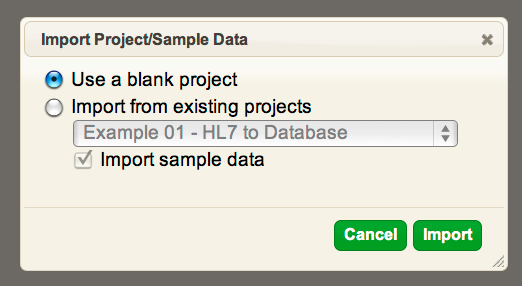
When we click on the Edit Script… link we expect to see a dialog like this:

Leave it as “Use a blank project” and click on the Import button. Close the dialog that warns about no sample data and copy paste in the following Lua code to replace what is currently there with:
local Dashboard=[[<html><head><title>Acme Custom Configuration GUI</title></head>
<body>
<h1>Hello world</h1>
<p>Welcome to the custom configuration program</p>
</body>]]
function main(Data)
queue.push{data=Data}
net.http.respond{body=Dashboard}
end
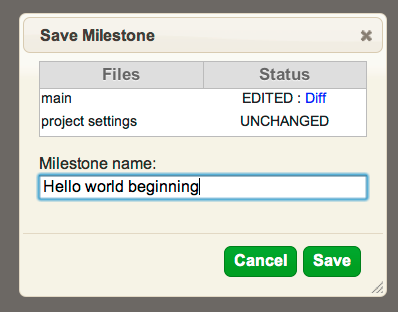
Now click on the left icon of the milestone group to save the milestone:

The one that looks like a floppy disk with an arrow on it. That should bring up the “Save Milestone” dialog, replace the milestone name with something meaningful like “Hello world beginning” and like so:

Then click the Save button. This is very common operation when working with the Translator, you don’t need to worry about saving your work, but every time you want to run the code within a channel the milestone must be saved.
