Parse the request
Contents
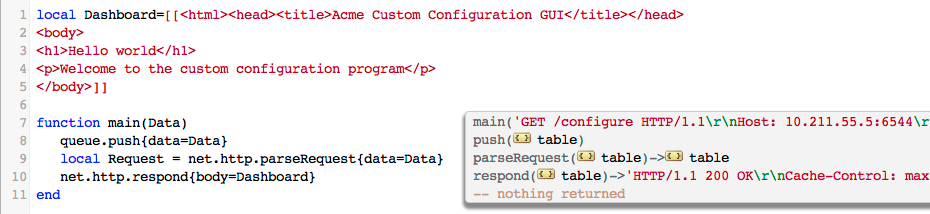
Parsing the request is easy. We can do it with one line of Lua:
local Request = net.http.parseRequest{data=Data}
This shows what you would expect to see in the editor:

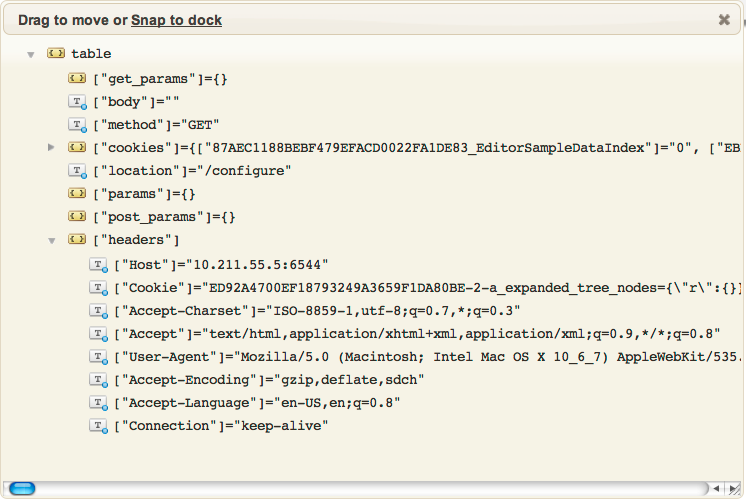
By double clicking on the {} table that is returned from parseRequest we can see the Lua table containing the parsed data from the HTTP request:

It’s beautiful how easy having the inbound HTTP request in an easy discoverable data-structure like this makes it to write the code to process it. There is no guessing what the the names of form variables are, they are right there in front of you. That gives you the basics of how web development works with the Translator. How to get data in and out via web calls.
Continue: High level overview
