Import an HTTP request from the logs
Contents
Go back into the editor environment.
Our first step is a very important one for doing web development with the Translator. This is to pull in an HTTP request from the logs of Iguana which we will treat as “Sample Data”. This is a very common thing to do in the work flow since we use these requests to test out different branches of the code.
You should see the sample data control like this:

Clicking on the “None” button will display a drop down that allows us to import data from the logs, the flow should begin like this:

Clicking on the Add From Logs button will yield something like this:

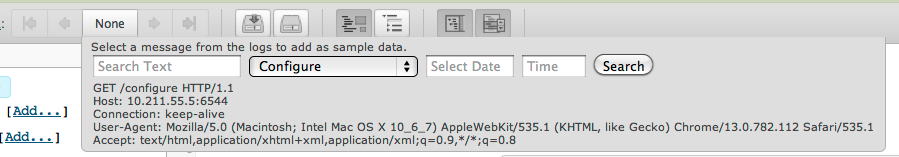
By clicking on that request, the data is imported from the logs and becomes ‘sample data’. The Translator GUI will end up looking something like this now:

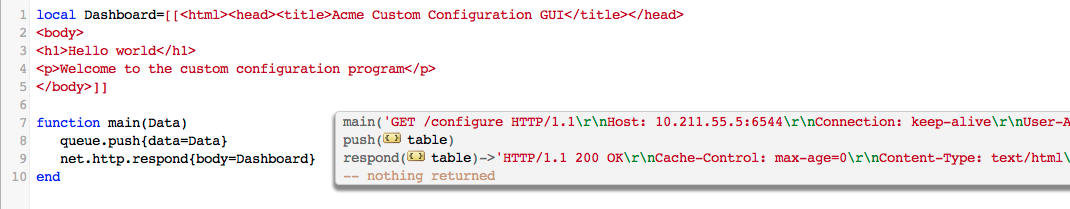
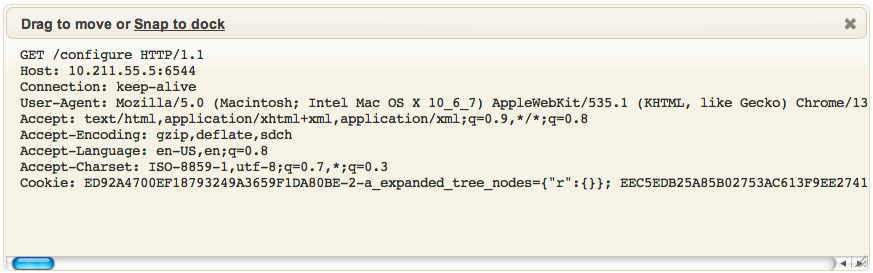
This is where things start to get fun. Click on the argument to ‘main’ and you’ll get the HTTP request in it’s raw ‘flatwire’ format:

You’ll start to love the transparency that the Translator gives for web development. Unlike traditional web development environments like PHP which require the programmer to go to special effort to get to see this information, it’s easy to see under the hood what data is being received. It makes the environment an absolute pleasure for debugging.
